
手軽に導入できるStarshipでプロンプトをおしゃれにする
こんにちは、CX事業本部のうらわです。
わたしは普段はiTerm2とVimでプログラムを書いているため、プロンプトの見栄えが生産性と気分に直結しています。 個人的にはあまりごちゃごちゃしていると落ち着かないため、以前はoh-my-zshでシンプルなテーマを使っていましたが、最近見つけたStarshipがシンプルかつおしゃれで手軽に導入できる優れものだったので紹介したいと思います。
Starshipとは
bash, zsh, fishなど様々なシェルで使用できます。Rust製ということでスピードが売り、かつカスタマイズもかなり柔軟にできます。インストールも1コマンドのみなので簡単に導入できます。
公式がすべて日本語訳されていますので設定で困ることはほとんど無いかと思います(一部、未翻訳の部分もあります)。
Macであればbrewでインストールすることができます。
brew install starship
~/.zshrcに以下を追記します。
eval "$(starship init zsh)"
source ~/.zshrcで読み込めば設定完了です!
カスタマイズする
starship.tomlに設定値を記載し指定のディレクトリに配置することでカスタマイズすることができます。
mkdir ~/.config && touch ~/.config/starship.toml
私はこういった設定系ファイルはdotfilesにまとめてGitHubで管理しているので、実体ファイルをdotfilesに配置し~/.configにはシンボリックリンクを作っておきます。
ln -fs "$HOME/dotfiles/starship.toml" "$HOME/.config/starship.toml"
カスタマイズできる内容は公式サイトにわかりやすく網羅されているため、本記事では細かな設定値の解説は割愛し、画面キャプチャでStarshipのおしゃれさを感じていただければと思います!
※画面キャプチャは全てiTerm2です。
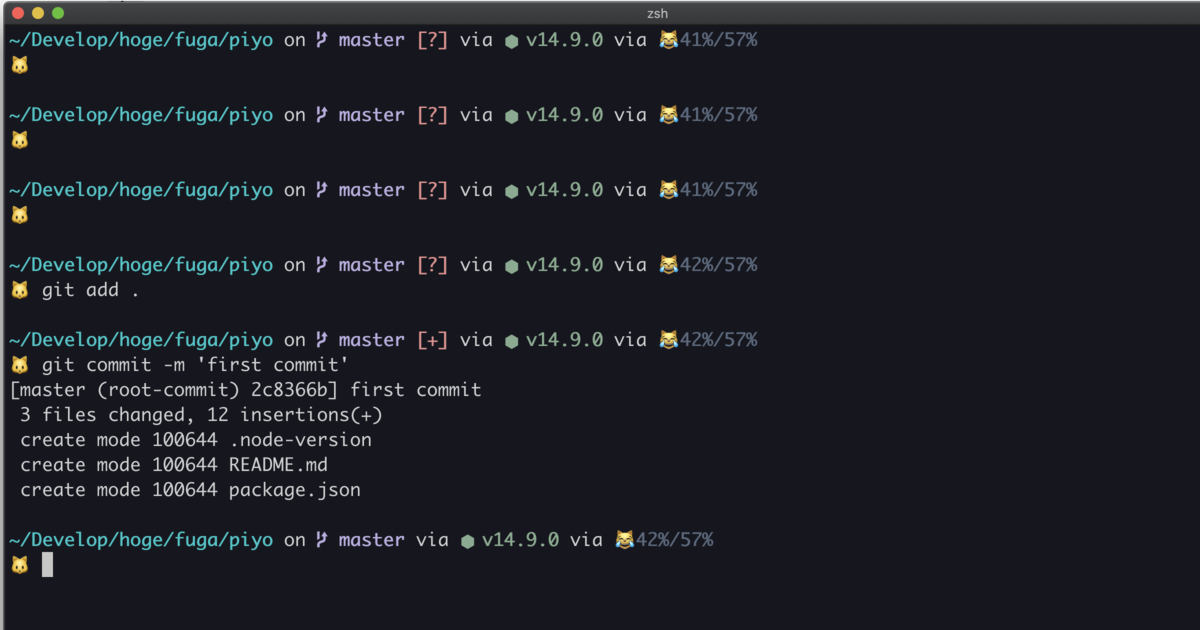
プロンプト
1行分の空白行を空けると結果が見やすいので落ち着きます。今回はシンボルを絵文字にしてみました。

add_newline = true [character] symbol = "?"
ディレクトリ
常にフルパスを表示するのが好みなため、truncation_lengthを長めにして欠けないようにしています。

[directory] truncation_length = 100 truncate_to_repo = false
Git
色やアイコンなどをカスタマイズできますが、私は全て初期値のままとしています。

AWS
環境変数AWS_PROFILEに設定されているプロファイル名が表示されます。

[aws] style = "bold blue" symbol = "? " displayed_items = "all" [aws.region_aliases] ap-northeast-1 = "jp"
メモリ使用量
左にメモリ使用量、右にスワップ使用量が表示されます。

[memory_usage] disabled = false show_percentage = true show_swap = true threshold = -1 symbol = " " separator = "/" style = "bold dimmed blue"
Node.js
.node-versionでバージョンを指定している場合はそのバージョンが、それ以外の場合はグローバルで設定されているNode.jsのバージョンが表示されます。

Rust
カニが可愛いですね。

プログラミング言語は上記のNode.jsやRust以外にも対応しています。詳細はStarshipの公式サイトをご確認ください。
また、デフォルトではpackage.jsonやCargo.tomlに記載されているversionが表示されていますが、私はあまり意識していないので以下の設定で非表示としました。

[package] disabled = true
おわりに
Starshipは簡単に導入でき見た目もカスタマイズ性も優れています。きっと気分が良くなるはずですね。 自分のプロンプトにちょっと満足できていない、という方はぜひお試しください。